|
Platform Changes
|
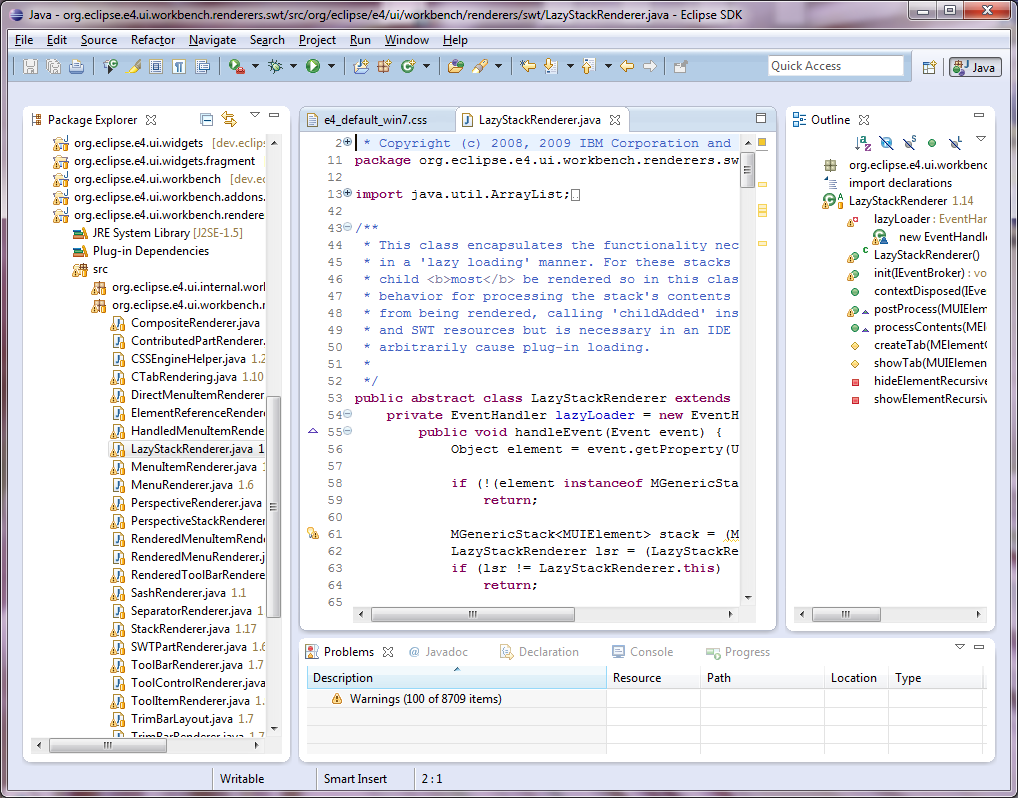
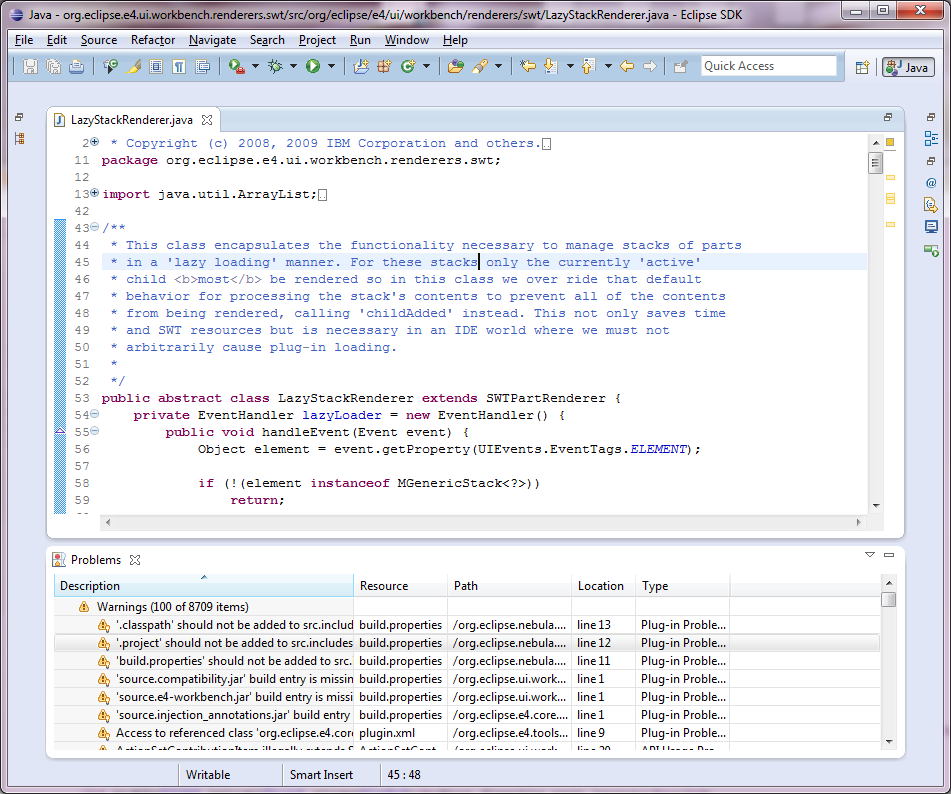
| New look for the workbench |
The default appearance of the platform user interface has been refreshed. The main
goals of this update were to adopt a more modern visual style, reduce clutter, and
use whitespace rather than extra keylines to separate user interface elements. Tabs
and part stacks have been redesigned to reduce emphasis on non-selected tabs and stacks.

|
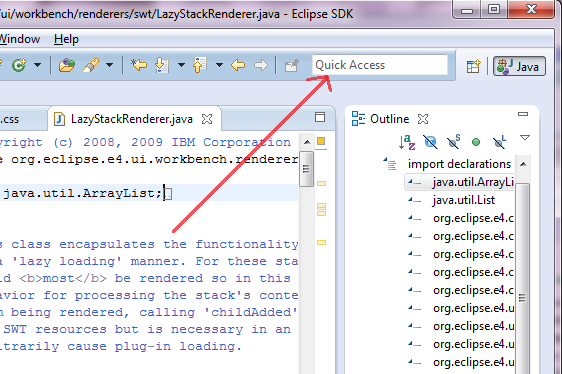
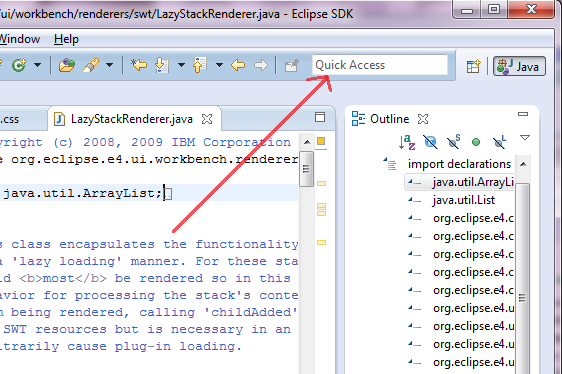
| Global search bar |
The workbench now has a global search field in the tool bar. This provides a visible
affordance for the "Quick Access" feature, and may be used in the future to
combine other kinds of searches into a single location.

|
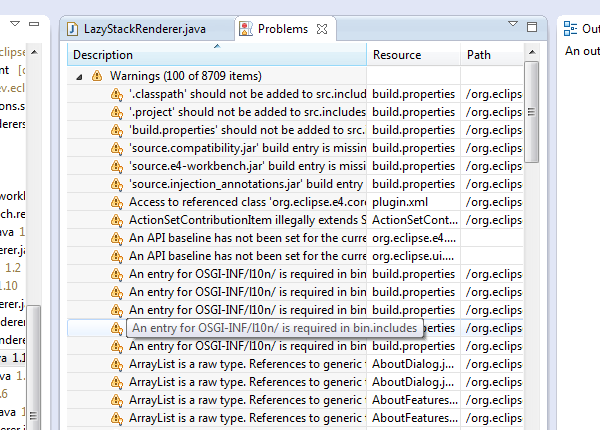
| More flexible part layout |
You can now stack views and editors together by default. For example a view
that requires a large working area can be stacked in the editor area to provide more space.

Not only can you mix views and editors, but you can split the editor area to put a view
beside an editor in the editor area, and then maximize the entire editor area to work with both at the same time.

|
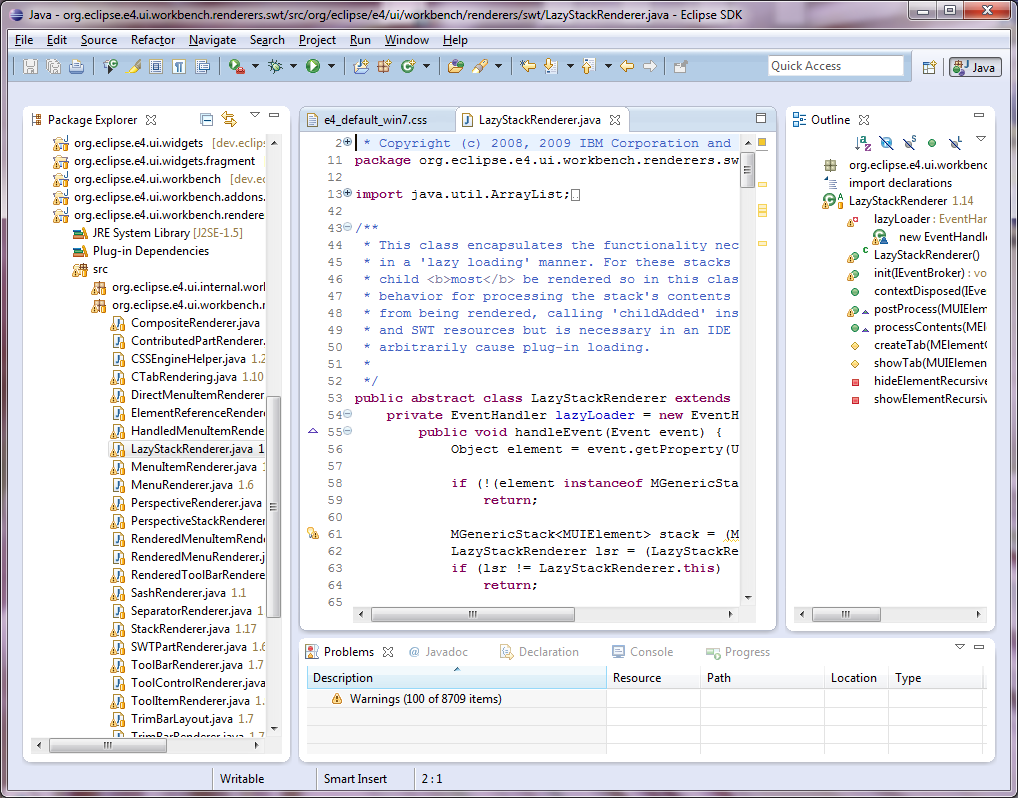
| Modeled user interface |
The Eclipse platform user interface is now
represented internally as an EMF model. Applications can reconfigure or extend this
model to arrive at very different presentations of their application with no additional
coding required. Normalizing the workbench structure as a well defined model has
the added benefit of making the code for the workbench itself much simpler and less
error prone. Most importantly, this allows for very different workbench UI layouts,
such as parts living outside of perspectives, views and editors in dialogs, and other
designs not previously allowed by the older generation workbench with its rigid
hand-crafted model. Having a model also allows for more advanced tool support
for application designers, such as visual design tools. |
| Clean model structure |
The workbench model is separated into a number of different levels of building blocks. These are
sets of related model functionality that can be used to augment the basic capabilities of the RCP model
in order to enhance the UI. This allows RCP developers to choose the specific enhancements that they
really need rather than having to make an either/or choice between a model that is simplistic versus one
that can support the complete existing IDE UI. The categories are:
- Menus and Toolbars: This is a fairly generic definition, suitable for directly implemented operations.
- RCP: This is a Sash/Stack/Part containment model very much like the legacy one.
- Commands: This is the e4 version of the Commands/Handlers/Bindings infrastructure. Use this model if you
need more sophisticated operations like key bindings, retargetable commands (Undo, copy...).
- Trim: Using these elements allows clients to add trim containers on any side of their window and
populate them with ui elements.
- Editing: This is a specific element used to gain access to the legacy editor behavior.
- Shared Elements: These elements allow reuse of various model elements in different parts of the model.
It will be used in the compatibility layer for supporting the sharing of views and editor areas between
different perspectives.
|
| Pluggable presentation engine |
The workbench model is now translated into
concrete widgets via a generic presentation engine API. The platform
includes a default presentation engine that renders the model using traditional SWT
widgets, but applications can employ alternate presentation engines to render their
application model using a different widget toolkit. |
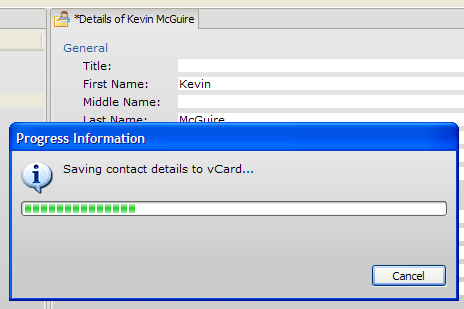
| Part save lifecycle |
Workbench model elements can declare
themselves as being saveable by using the MDirtyable interface.
This allows any model elements to employ the dirty/save lifecycle previously
only available to editors and certain kinds of views.

|
| Shared UI elements |
Multiple workbench model elements can
share a common underlying widget. A placeholder in the model can be used to
indicate that the referenced element should be inserted into the UI rather than rendered,
meaning that the same widget structure will be used. This mechanism is used to share
views when switching perspectives, but can also be used to share complex UI element structures
such as the editor area across different parts of the model.
|
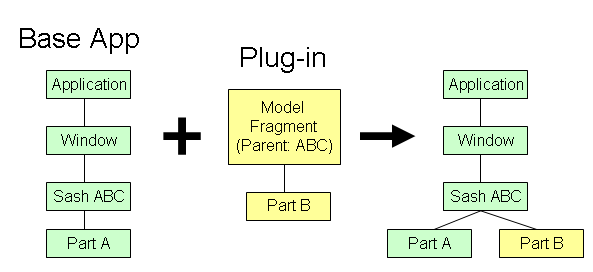
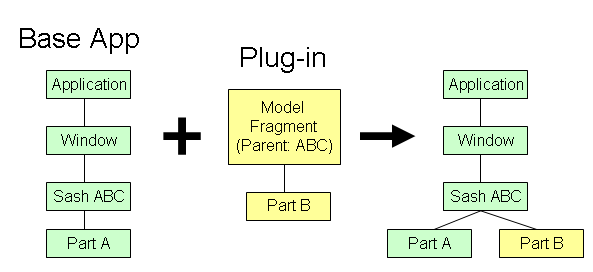
| Model fragments |
Extensibility in the workbench model is achieved through a concept of model
fragments. Plug-in authors can provide model fragment that the workbench
will merge into the application's "base" model.

This is done by plug-ins contributing XMI files using the Model Fragment container
from the workbench meta-model. Model fragments can include parts (views and editors in 3.x terminology),
commands, handlers, and most other elements from the e4 meta-model.
When an Eclipse platform 4.0 application starts up, model fragments submitted by plug-ins are
added to the base model, allowing, for example, a view to added to a perspective defined by
the application.
For example, model fragments from the e4 photo demo can be merged
into the model for the Eclipse SDK to create a hybrid of the two applications.
|
| Persistence of application state |
Changes to an Eclipse application's state, such as
where its parts are and which part is active, are now recorded individually and these
user modifications are then applied to the source model. This allows changes to the source
model to propagate back up to the user if a new part has been added to a stack that the user has modified. |
| UI extension points |
As we change the user interface to be based on a model, it makes sense to convert UI extension
points into model fragments. With such an approach, a view can be described as
a model fragment containing a PartDescriptor, rather than an extension to
the org.eclipse.ui.views extension point.
This reduces the number of different paradigms that developer needs to keep
in mind: all information that defines UI extension points comes from the model,
and all extensions can be placed and cross-referenced in one model.
At the same time, all of the existing org.eclipse.ui extension points
continue to work, so that existing plug-ins continue to work as expected in Eclipse
platform 4.0.
|
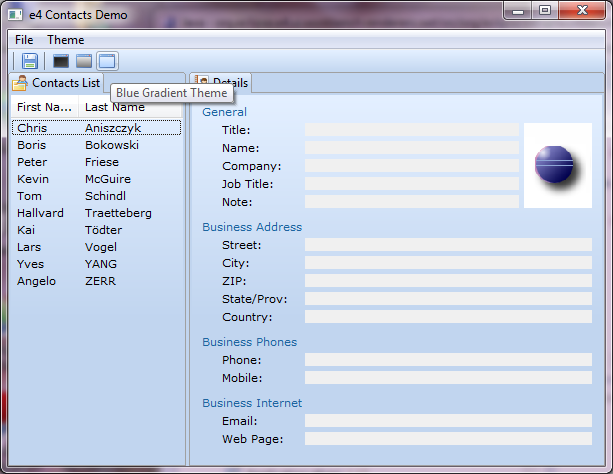
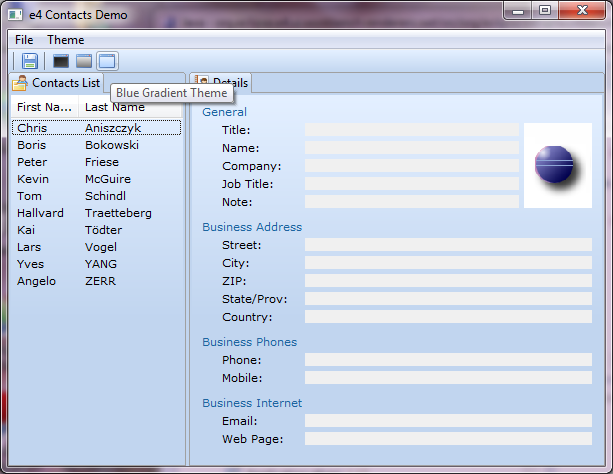
| Widget styling with CSS |
The workbench now defines a pluggable
styling engine that allows the appearance of widgets to be customized
declaratively using Cascading Style Sheets (CSS). Widget details such as fonts,
colors, borders, and icons can now be customized via application-defined CSS files.
This mechanism supports changing styles on the fly while the application is running.
The Eclipse SDK 4.0 includes styling data to implement the new IDE look and feel,
but rich client applications can employ different CSS styling to achieve a significantly
different widget appearance.

|
| Flexible tab rendering |
In the platform 3.6 release, SWT introduced API to allow a different renderer
for CTabFolder to be plugged in. The workbench now uses this pluggable
rendering to implement the new 4.0 workbench look and feel.

|
| Hierarchical contexts |
The bundle org.eclipse.e4.core.contexts
introduces the notion of hierarchical contexts via the IEclipseContext API.
Contexts provide a mechanism for isolating application code from the framework,
providing an abstraction through which application code can obtain objects and
services from the framework. Contexts also provide a way for application code
to make data and services available to other application code in a loosely coupled manner.
Contexts currently support:
- Context hierarchies. Contexts can be nested within a parent context to override
services provided by their parent. This enables application code written in one context
to be easily transferred to work in different contexts.
- OSGi service lookup. Contexts can be used to obtain references to OSGi services.
The context takes care of tracking dynamic service changes and cleaning up unused
services when contexts are discarded.
- Dependency injection. Values from a context can be injected into an application object. This
results in injectable fields and methods in the application object being provided with
values defined in the context. Injection completely removes direct dependency from
application code onto the framework.
- Storage of functions. Contexts can store functions that are evaluated lazily
to obtain context values. A client retrieving values from a context may be obtaining
raw values stored in the context, or the result of some function that was evaluated
at the time of the context lookup.
- Traditional change notification, and registration of data-binding style update code with a context.
Each time the registered update code is run, the context tracks which context values
were referenced. Subsequent changes to any of those values will result in the update
code re-running. Updates and events are batched and queued to avoid superfluous
notifications.
|
| UI service lookup via contexts |
The workbench provides a hierarchy of service
contexts that reflects the widget hierarchy of the workbench itself. Thus when a
part obtains a service or data value from its context, it will correctly reflect the
widget containment structure of that part. This allows parts to be reused in
novel new widget layouts without requiring changes in the part's code. |
| javax.inject annotation support |
Context injection supports
the annotations defined in the upcoming javax.inject package.
Now in Java 5 or greater VMs we use annotations such as @Inject and
@Named to describe context elements to inject. The internal
injection processing has been updated to make use of these annotations, and
passes the open source annotation-based injection test suite found at
http://code.google.com/p/atinject/.
As a result of this work the dependency injection implementation is available
as an independent service. While the exact APIs are still under construction and will change,
we expect to make the javax.inject-based dependency injection available as one of
the core E4 services.
|
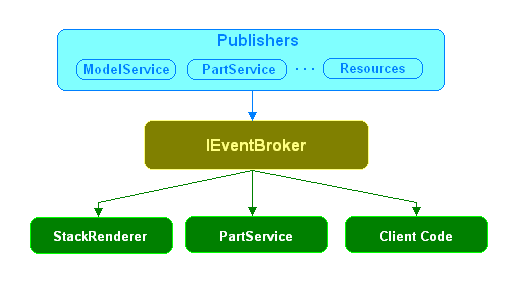
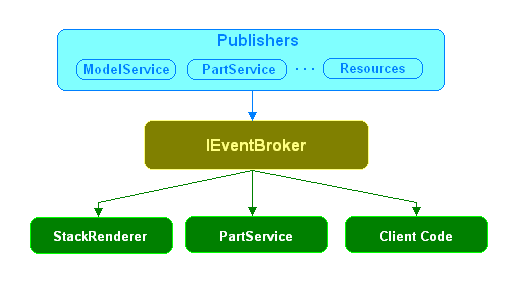
| Common event bus |

The Eclipse workbench now has an event bus style architecture based on the
publish/subscribe pattern. This means a 'one stop shopping' approach for
workbench clients; any user interface event we expect a client to be interested in
(UI model changes, part life-cycle events, etc) will be available through a
common mechanism simply by registering an event handler against the
appropriate topic.
|